Angoli arrotondati con le librerie GD in PHP
 Per creare delle immagini aventi gli angoli arrotondati esistono numerosi sistemi.
Per creare delle immagini aventi gli angoli arrotondati esistono numerosi sistemi.
Cercando su Google ho trovato alcuni script fatti molto bene, ma utilizzano tutti un’immagine esterna di un angolo arrotondato, che adattata oppurtunamente, viene sovrapposta all’immagine.
In questo articolo spiegherò come fare a creare degli angoli arrotondati utilizzando le librerie GD in PHP, senza immagini esterne di angoli, ma con la semplice definizione di circonferenza.
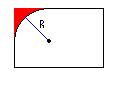
Rapidamente, la circonferenza è definita come “Insieme di punti del piano la cui distanza da un punto (detto centro) è uguale al raggio”. Per disegnare degli angoli arrotondati, basta semplicemente considerare tutti i punti che hanno distanza dal centro maggiore del raggio. Nella seguente figura, questi punti sono colorati di rosso:
Una volta definito il raggio (R), il primo angolo da arrotondare (in alto a sinistra) sarà costituito dai pixel compresi tra 0 ed R che hanno distanza maggiore di R dal punto di coordinate .
La distanza tra due punti è, banalmente, la radice quadrata della somma delle differenze delle coordinate al quadrato, cioè:
Detto ciò, basterà riscrivere tutto questo in PHP sottoforma di codice, e considerare tutti i pixel che sono tra 0 e R; se la loro distanza è maggiore di R, allora li coloriamo.
Prima di tutto, ecco alcune righe di codice da dichiarare all’inizio:
<?php
//Immagine che vogliamo arrotondare
$i = imagecreatefromjpeg("immagine.jpg");
//Colore dello sfondo
$sfondo = imagecolorallocate($i, 227, 243, 255);
$r = 40; //Misura del raggio in pixel
//Prende larghezza e altezza dell'immagine
$w = imagesx($i);
$h = imagesy($i);
Successivamente utilizziamo due cicli che elaborino tutti i pixel (uno per la x ed uno per la y):
for ($x=0; $x<$r; $x++) {
for ($y=0; $y<$r; $y++) {
if ( sqrt(pow(($x-$r),2) + pow($y-$r,2)) > $r ) {
//Colora lo sfondo
imagesetpixel($i, $x, $y, $sfondo);
}
}
}
Per disegnare gli altri tre angoli il principio è lo stesso, l’unica cosa che varia è la posizione del centro della circonferenza, che non sarà più , ma:
In base a queste nuove coordinate del centro, ecco le tre righe che disegnano gli altri tre angoli:
for ($x=$w-$r; $x<$w; $x++) {
for ($y=0; $y<$r; $y++) {
if (sqrt(pow(($x-($w-$r)),2) + pow($y-$r,2)) > $r) {
imagesetpixel($i, $x, $y, $angolo);
}
}
}
for ($x=$w-$r; $x<$w; $x++) {
for ($y=$h-$r; $y<$h; $y++) {
if (sqrt(pow(($x-($w-$r)),2)+pow($y-($h-$r),2))>$r){
imagesetpixel($i, $x, $y, $angolo);
}
}
}
for ($x=0; $x<$r; $x++) {
for ($y=$h-$r; $y<$h; $y++) {
if (sqrt(pow(($x-$r),2) + pow($y-($h-$r),2)) > $r) {
imagesetpixel($i, $x, $y, $angolo);
}
}
}
Infine, mostriamo l’immagine modificata:
header("content-type: image/jpeg");
imagejpeg($i);
?>
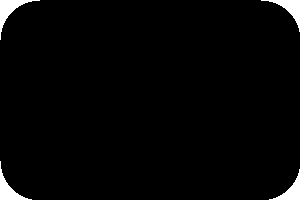
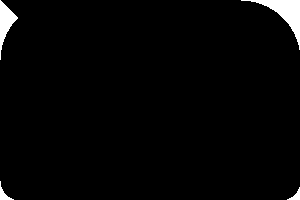
Ed ecco il risultato:
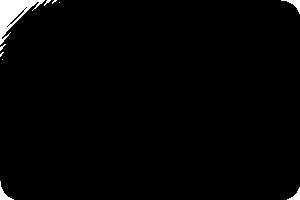
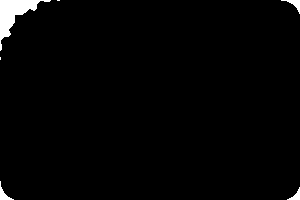
Dato che l’angolo viene creato ogni volta dalle GD è possibile, con piccole modifiche, avere degli effetti particolari applicati agli angoli: